第 1 步 - 创建演示模式
在本教程的这一步骤中,创建脚本以演示模式运行本教程中的应用程序。脚本移动仪表指针、打开和关闭组合仪表指示器,以及从运行应用程序的设备获取当前时间。
教程资产
本教程的起点资料是存储在 <KanziWorkspace>/Tutorials/Demo/Assets 目录中的 Demo.kzproj Kanzi Studio 工程文件。
<KanziWorkspace>/Tutorials/Demo/Completed 目录包含本教程已完成的工程。
移动速度、燃料和电池指针
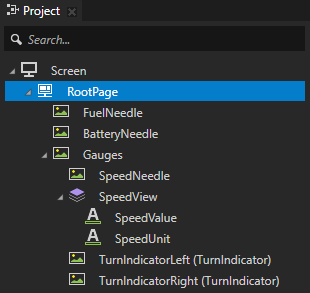
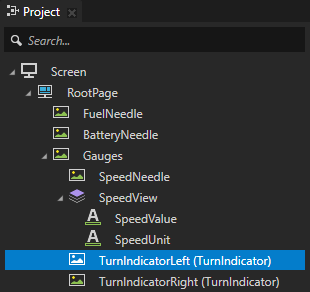
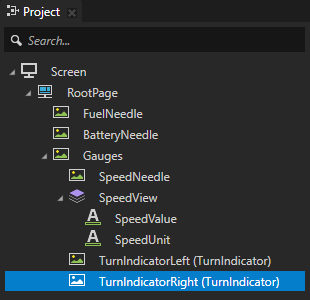
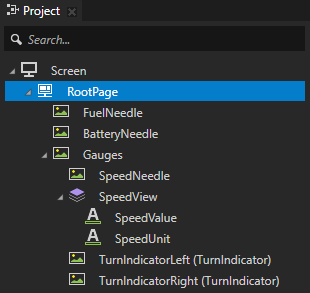
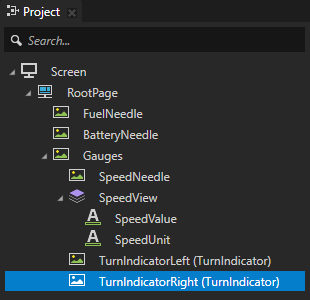
在本教程的起点工程中,FuelNeedle、BatteryNeedle 和 SpeedNeedle 节点各包含一个绑定,将这些节点的旋转 Z (Rotation Z) 属性字段绑定到这些节点中的Speed、Battery 和Fuel 属性。例如,在SpeedNeedle 节点中,您更改Speed 属性的值时,SpeedNeedle节点旋转。
在教程的这一节中,您可以学习使用计数时 (On Timer) 触发器执行 JavaScript 脚本,修改 SpeedNeedle、BatteryNeedle 和 FuelNeedle 中的 Speed、Battery 和 Fuel 属性的值,以更改指针位置。
要移动速度、燃料和电池指针
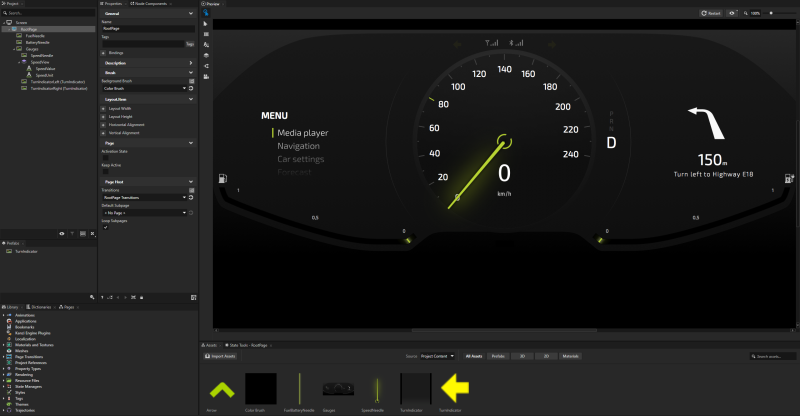
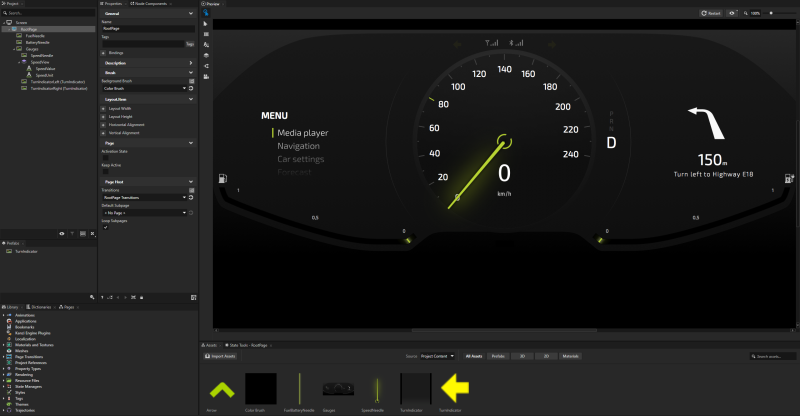
- 在 Kanzi Studio 中打开存储在 <KanziWorkspace>/Tutorials/Demo/Assets 中的工程。
建议如果您在预览 (Preview) 中无法看到所有三个仪表,您可以调整预览 (Preview) 右上角的预览 (Preview) 缩放级别。

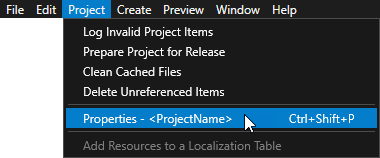
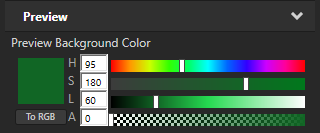
建议预览 (Preview) 的背景默认为黑色。如果想让内容从 预览 (Preview) 背景中突出出来,选择 > ,然后在 属性 (Properties) 中将 预览背景颜色 (Preview Background Color) 属性设置成想要的颜色。



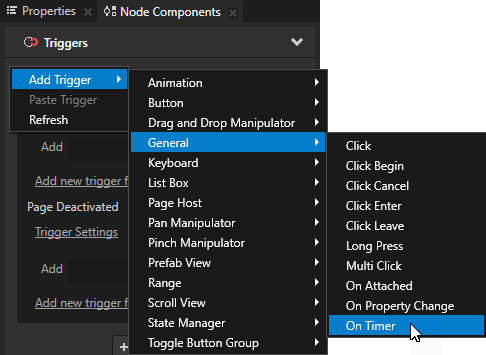
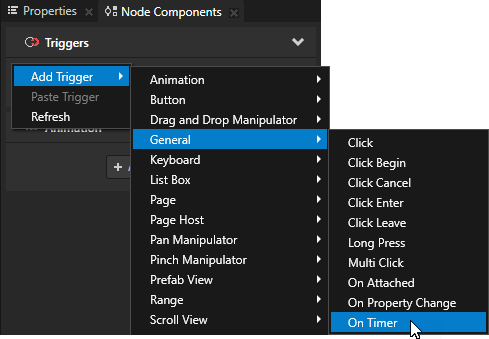
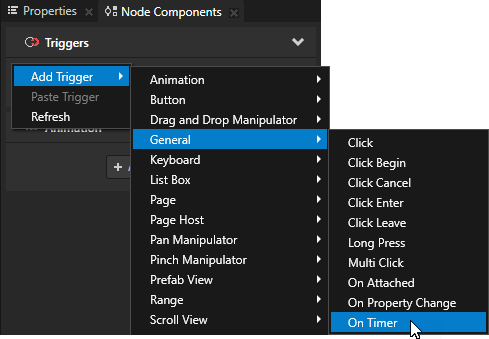
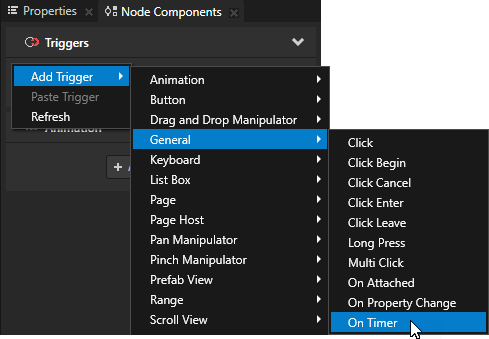
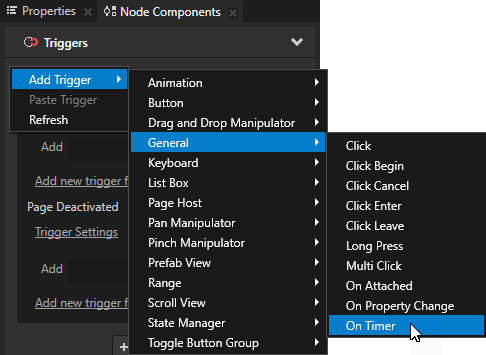
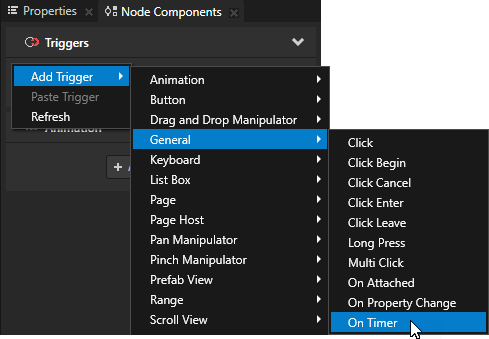
- 在 工程 (Project) 中,选择RootPage 节点,在节点组件 (Node Components) > 触发器 (Triggers) 部分中右键点击并选择添加触发器 (Add Trigger) > 常规 (General) > 计数时 (On Timer)。
Kanzi 会按您在触发器中设置的时间间隔触发计数时 (On Timer) 触发器中的动作。在下一步中设置时间间隔。


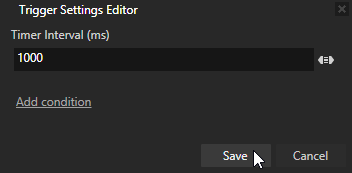
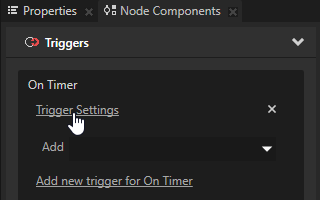
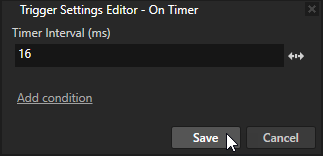
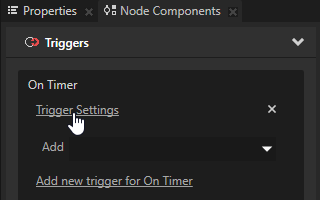
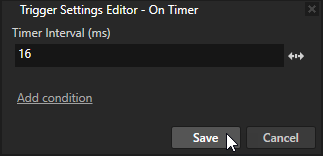
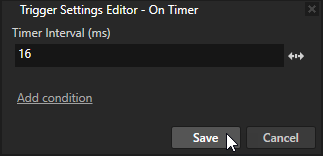
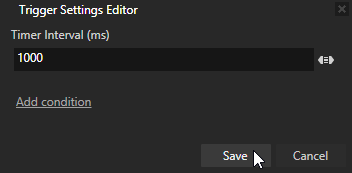
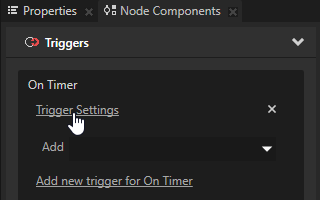
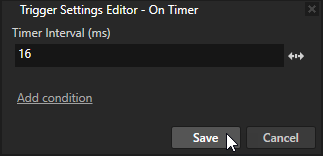
- 在节点组件 (Node Components) 窗口的计数时 (On Timer) 触发器中点击触发器设置 (Trigger Settings),将计时器间隔(毫秒) (Timer Interval, ms) 设为 16,并点击保存 (Save)。
将时间间隔设为 16 毫秒,触发器将每 16 毫秒触发一次您在下一步中定义的动作,每秒约 60 帧。


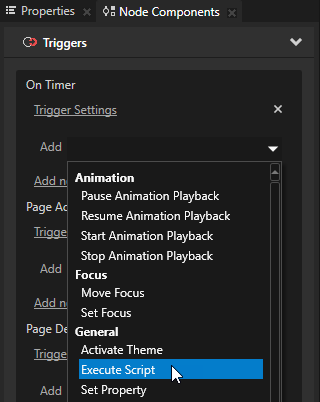
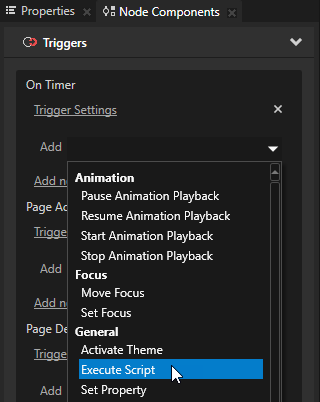
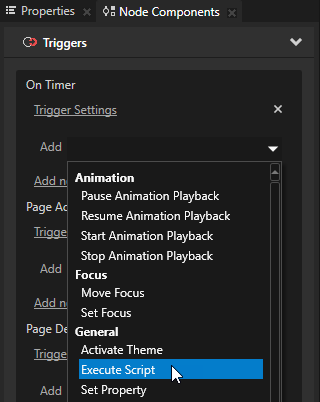
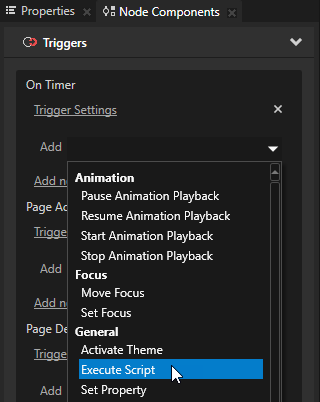
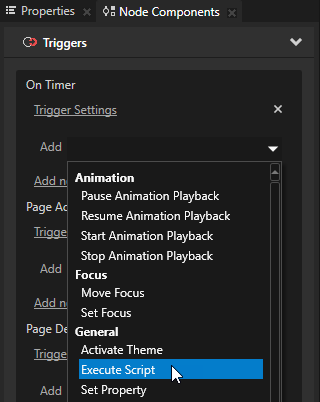
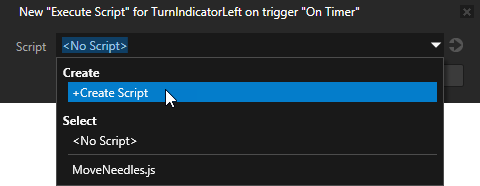
- 在计数时 (On Timer) 触发器中点击 下拉菜单并选择执行脚本 (Execute Script) 动作。
执行脚本 (Execute Script) 窗口即会打开。

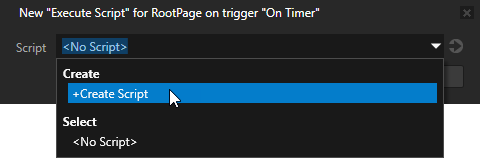
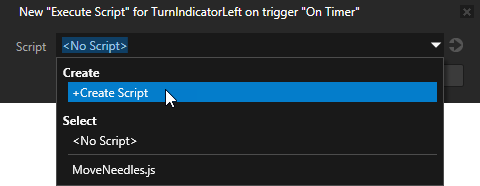
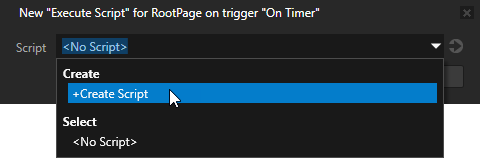
- 在执行脚本 (Execute Script) 窗口中选择 + 创建脚本 (+ Create Script) 并将脚本命名为 MoveNeedles。

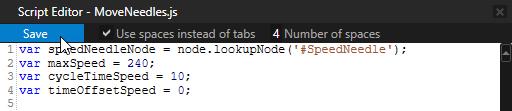
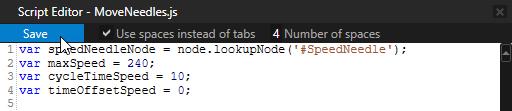
- 在脚本编辑器 (Script Editor) 中编写您要用于移动组合仪表中的指针的脚本。请参阅脚本参考。
例如,使用此脚本。
//获取 SpeedNeedle 节点。
var speedNeedleNode = node.lookupNode(’#SpeedNeedle’);
//设置速度指针的最高值。
var maxSpeed = 240;
// 设置指针从最低值移到最高值并返回所需的秒数
var cycleTimeSpeed = 10;
var timeOffsetSpeed = 0;
var fuelNeedleNode = node.lookupNode('#FuelNeedle');
var maxFuel = 100;
var cycleTimeFuel = 10;
var timeOffsetFuel = 3;
var batteryNeedleNode = node.lookupNode('#BatteryNeedle');
var maxBattery = 100;
var cycleTimeBattery = 10;
var timeOffsetBattery = 0;
// 计算各仪表指针当前位置。
function calculateNeedlePosition (maxValue, cycleTime, timeOffset)
{
var halfCycleTime = cycleTime / 2;
var now = (Date.now() + timeOffset * 1000) / 1000;
var needleValue = 0;
var percentOfHalfCycle = (now % halfCycleTime) / halfCycleTime;
if (now % cycleTime < halfCycleTime)
{
needleValue = maxValue * percentOfHalfCycle;
}
else
{
needleValue = maxValue - maxValue * percentOfHalfCycle;
}
return needleValue;
}
// 设置控制各仪表指针位置的各属性值
// 根据指针当前位置移动指针。
speedNeedleNode.setProperty('Demo.Speed', calculateNeedlePosition(maxSpeed, cycleTimeSpeed, timeOffsetSpeed));
fuelNeedleNode.setProperty('Demo.Fuel', calculateNeedlePosition(maxFuel, cycleTimeFuel, timeOffsetFuel));
batteryNeedleNode.setProperty('Demo.Battery', calculateNeedlePosition(maxBattery, cycleTimeBattery, timeOffsetBattery));
- 写完脚本后,在脚本编辑器 (Script Editor) 中点击保存 (Save)。
Kanzi使用 JavaScript 脚本每 16 毫秒设置Speed、Fuel和Battery的值。您保存脚本后 Kanzi Studio 开始执行。在预览 (Preview) 中,您可以看到脚本如何移动指针。

建议
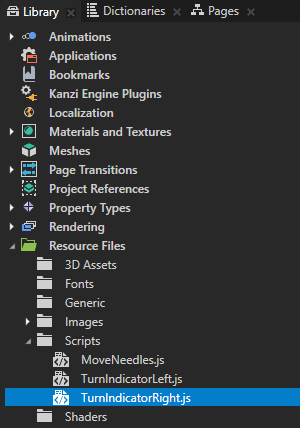
Kanzi Studio 将工程中使用的脚本存储到 <ProjectName>/Scripts 目录中。您可以在任意文本编辑器中打开并编辑脚本。
使转向指示灯闪烁
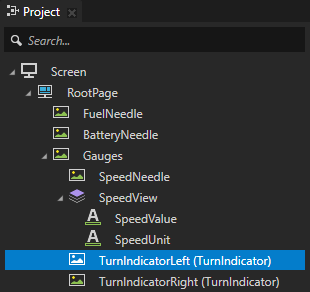
在起点工程中,状态机控制转向指示灯。TurnIndicatorLeft 和TurnIndicatorRight 节点各具有状态机用于打开或关闭各指示灯的Turn Indicator 属性。
在本节中,您将使用 JavaScript 脚本设置控制器属性 (Controller Property) 属性的值,转向指示灯节点中的状态机将使用该值来控制转向指示灯打开还是关闭。
要使转向指示灯闪烁:
- 在工程 (Project) 中选择TurnIndicatorLeft 节点,在节点组件 (Node Components) > 触发器 (Triggers) 部分右键点击并选择添加触发器 (Add Trigger) > 常规 (General) > 计数时 (On Timer)。


- 在节点组件 (Node Components) 窗口的计数时 (On Timer) 触发器中点击触发器设置 (Trigger Settings),将计时器间隔(毫秒) (Timer Interval, ms) 设为 16,并点击保存 (Save)。


- 在计数时 (On Timer) 触发器中点击 下拉菜单并选择执行脚本 (Execute Script) 动作。
执行脚本 (Execute Script) 窗口即会打开。

- 在执行脚本 (Execute Script) 窗口中选择 + 创建脚本 (+ Create Script) 并将脚本命名为 TurnIndicatorLeft。

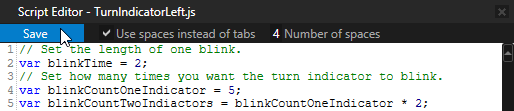
- 在脚本编辑器 (Script Editor) 中编写您要用于开关组合仪表中的转向指示灯的脚本。
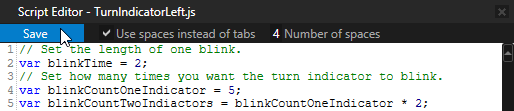
例如,使用此脚本。//设置一次闪烁的时长。
var blinkTime = 2;
//设置转向指示灯闪烁的次数。
var blinkCountOneIndicator = 5;
var blinkCountTwoIndiactors = blinkCountOneIndicator * 2;
var cycleTime = blinkTime * blinkCountTwoIndiactors;
var timeOffset = cycleTime / 2;
// 检查转向指示灯是打开还是关闭。
function calculateIndicatorState()
{
var halfCycleTime = cycleTime / 2;
var now = (Date.now() + timeOffset * 1000) / 1000;
var indicatorState = false;
if (now % cycleTime < halfCycleTime)
{
indicatorState = false;
}
else
{
var offTime = blinkTime / 2;
if (now % blinkTime < offTime)
{
indicatorState = false;
}
else
{
indicatorState = true;
}
}
return indicatorState;
}
//设置执行此脚本的节点的 Turn Indicator 属性。
node.setProperty('Demo.TurnIndicator', calculateIndicatorState());
- 写完脚本后,在脚本编辑器 (Script Editor) 中点击保存 (Save)。
Kanzi使用 JavaScript 脚本打开或关闭左转指示灯。您保存脚本后 Kanzi Studio 开始执行。

- 对TurnIndicatorRight 节点重复过程:
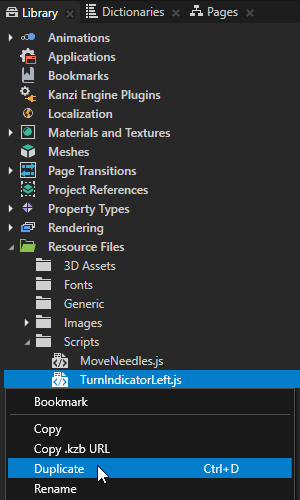
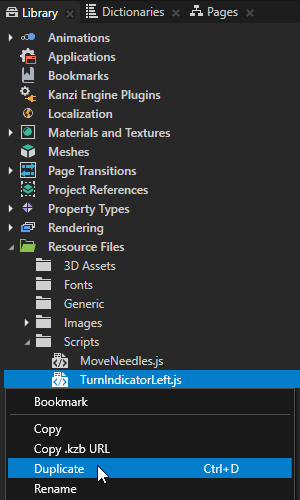
- 在素材库 (Library) 中右键点击TurnIndicatorLeft.js脚本,选择重复 (Duplicate) 并将脚本重命名为 TurnIndicatorRight.js。


- 在工程 (Project) 中选择TurnIndicatorRight节点,在节点组件 (Node Components) 中添加计数时 (On Timer) 触发器,将触发器计时器间隔(毫秒) (Timer Interval, ms) 设为 16 并点击保存 (Save)。



- 在计数时 (On Timer) 触发器中点击 下拉菜单并选择执行脚本 (Execute Script) 动作。
执行脚本 (Execute Script) 窗口即会打开。

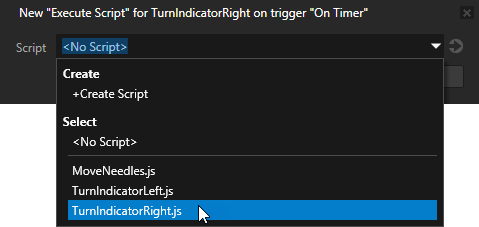
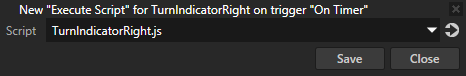
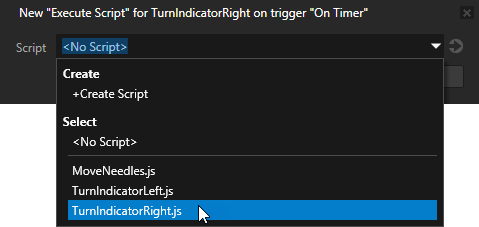
- 在执行脚本 (Execute Script) 窗口选择TurnIndicatorRight.js 脚本,点击下拉菜单旁的
 在脚本编辑器 (Script Editor) 中打开脚本,在执行脚本 (Execute Script) 窗口点击保存 (Save)。
在脚本编辑器 (Script Editor) 中打开脚本,在执行脚本 (Execute Script) 窗口点击保存 (Save)。


- 在脚本编辑器 (Script Editor) 中编辑 TurnIndicatorRight.js 脚本。替换 (Replace)
var timeOffset = cycleTime / 2;
为//让每个转向指示灯在不同的时间闪烁。
var timeOffset = 0;
- 写完脚本后,在脚本编辑器 (Script Editor) 中点击保存 (Save)。
在预览 (Preview) 中您可以查看 TurnIndicatorLeft.js 和 TurnIndicatorRight.js 脚本如何打开和关闭转向指示灯。
显示当前时间
在本节中,使用脚本从目标设备获取当前时间,并将其显示在组合仪表中。
要显示当前时间:
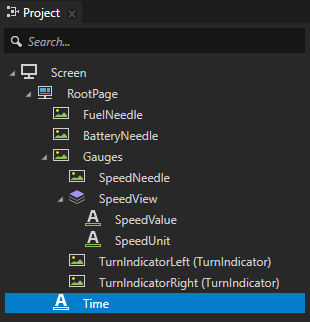
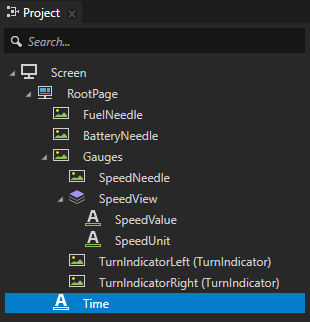
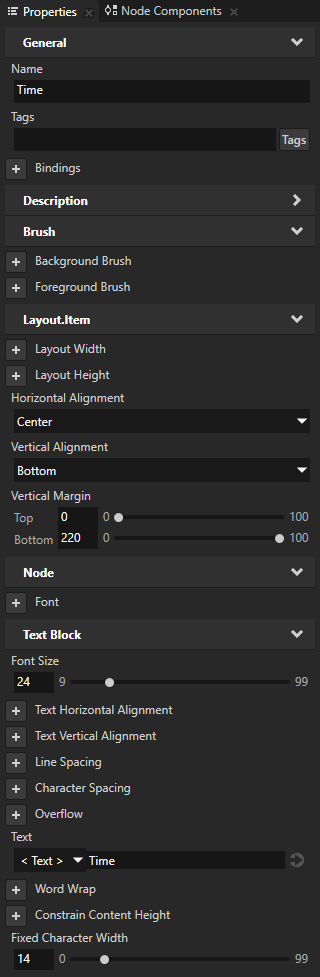
- 在工程 (Project) 中按下 Alt 并右键点击RootPage 节点,选择 2D 文本块 (Text Block 2D) 并将其命名为 Time。

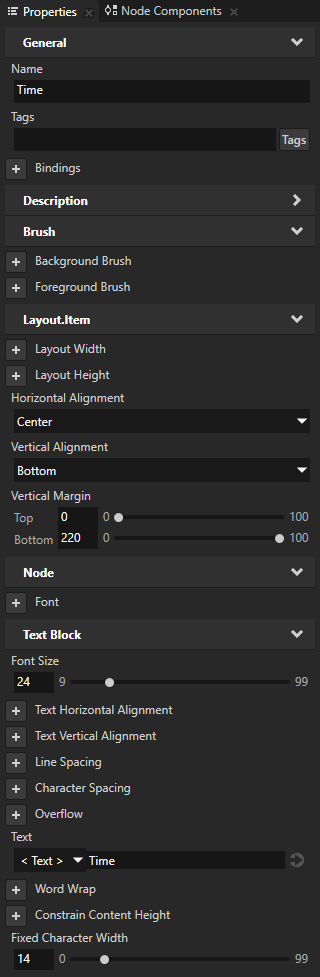
- 在 属性 (Properties) 中,添加:
- 水平对齐 (Horizontal Alignment) 为居中 (Center)
- 垂直对齐 (Vertical Alignment) 为下对齐 (Bottom)
- 垂直边距 (Vertical Margin) 属性下对齐 (Bottom) 属性字段为 220
- 字号 (Font Size) 为 24
- 固定字符宽度 (Fixed Character Width) 设置为 14。
固定字符宽度 (Fixed Character Width)属性可用于将任何字体转换为等宽字体。

- 在工程 (Project) 中选择Time 节点,在节点组件 (Node Components) 中添加计数时 (On Timer) 触发器并配置,使Kanzi 每1000 毫秒触发触发器。


- 在计数时 (On Timer) 触发器中点击 下拉菜单并选择执行脚本 (Execute Script) 动作。
执行脚本 (Execute Script) 窗口即会打开。

- 在 执行脚本 (Execute Script) 窗口选择 + 创建脚本 (+ Create Script),命名 ShowTime,在 脚本编辑器 (Script Editor) 中编写您要用于在组合仪表中显示当前时间的脚本。
例如,使用此脚本。//从设备获取当前时间。
var time = new Date();
//分钟数为个位数时显示前导 0
var minutes = String(time.getMinutes()).length < 2 ? '0' + time.getMinutes() : time.getMinutes();
//秒数是个位数时显示前导 0
var seconds = String(time.getSeconds()).length < 2 ? '0' + time.getSeconds() : time.getSeconds();
//设置您在其中执行此脚本的节点的文本 (Text) 属性,以 H:MM:SS 格式显示当前时间
node.setProperty('TextBlockConcept.Text', time.getHours() + ':'+ minutes + ':'+ seconds);
< 简介
下一步 >
另请参阅
使用脚本
脚本参考
使用触发器
使用绑定

打开导航


















 在
在